
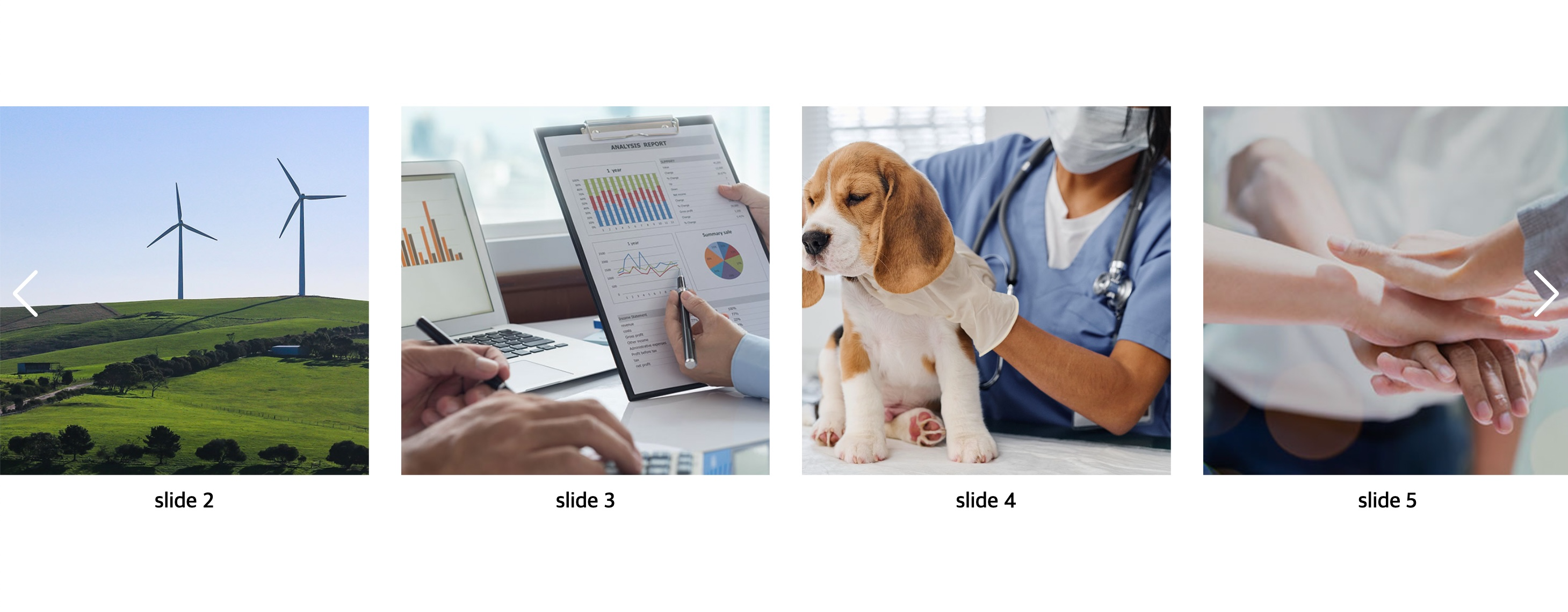
간단하게 자주 사용하는 슬라이드 갤러리입니다.
https://unpkg.com/swiper/swiper-bundle.css
https://unpkg.com/swiper/swiper-bundle.min.js
세팅 하시는거 잊지마시고,
js에서 spaceBetween 는 사이간격을
slidesPerView로 몇개씩 보여주고 싶은지 설정해주면 됩니다.
이미지 비율은 이미지 크기에 상관없이 일정하게 나오게 하기위해
padding-bottom을 이용해 비율을 정했습니다.
100% - 가로와 세로 비율 1:1
50% - 가로와 세로 비율 1:0.5
로 보면 됩니다.
loop:true 는
제가 html에 작성한 슬라이드는 5개인데
그 뒤로 복제해 가며 계속해서 슬라이드가 될 수 있게 해줍니다.
transition을 사용해 해당 slide에 마우슬 오버했을때 이미지가 자연스럽게
커지는 효과도 넣었습니다
See the Pen Untitled by baekah (@baekah) on CodePen.

누르고 들어가셔서 보시면 더 크게 보실 수 있습니다
'coding > web' 카테고리의 다른 글
| javascript 마우스 따라다니는 트래커, 모형 마우스 효과 mouse move (0) | 2023.12.02 |
|---|---|
| 그누보드 회원등급명 변경하기 (0) | 2023.11.30 |
| scroll down css animation (0) | 2023.11.26 |
| swiper-slide로 초간단 배너만들기 (0) | 2023.11.25 |
| css flip horizontal (0) | 2021.07.18 |