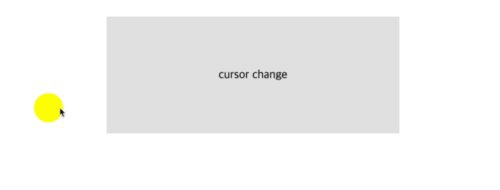
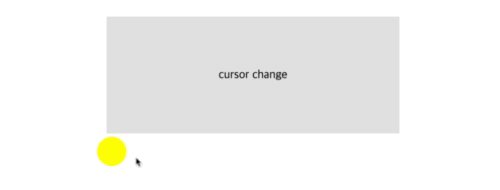
마우스를 움직일때마다 동그라미 모양의 트래커가 따라다니는
마우스 좌표를 따라다니는 효과입니다!

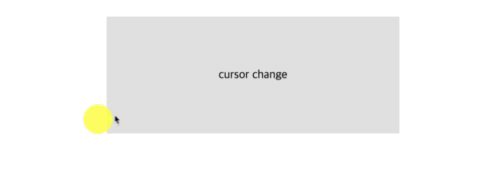
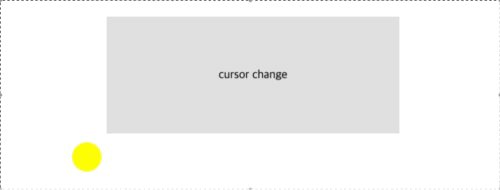
그리고 cursor change라는 영역에 마우스오버를 하면,
노란색 동그라미 트래커가 하얀색 불투명한 트래커로 변경됩니다.
가장 중요했던 css 속성은 마우스 커서를 따라다니는
트래커에 들어가는 pointer-events:none; 이라는 속성입니다.
See the Pen Untitled by baekah (@baekah) on CodePen.
'coding > web' 카테고리의 다른 글
| css 자주쓰는 마우스오버 이벤트 mouse over hover (1) | 2023.12.07 |
|---|---|
| javascript 스크롤 애니메이션 스크롤 내릴때 선 채우기 progress bar gsap scrollTrigger scroll animation (2) | 2023.12.03 |
| 그누보드 회원등급명 변경하기 (0) | 2023.11.30 |
| swiper slide 간단한 슬라이드 갤러리 javascript css (1) | 2023.11.28 |
| scroll down css animation (0) | 2023.11.26 |