select (콤보박스)의 년, 월을 선택때마다마지막 일수가
변경되는 함수입니다.

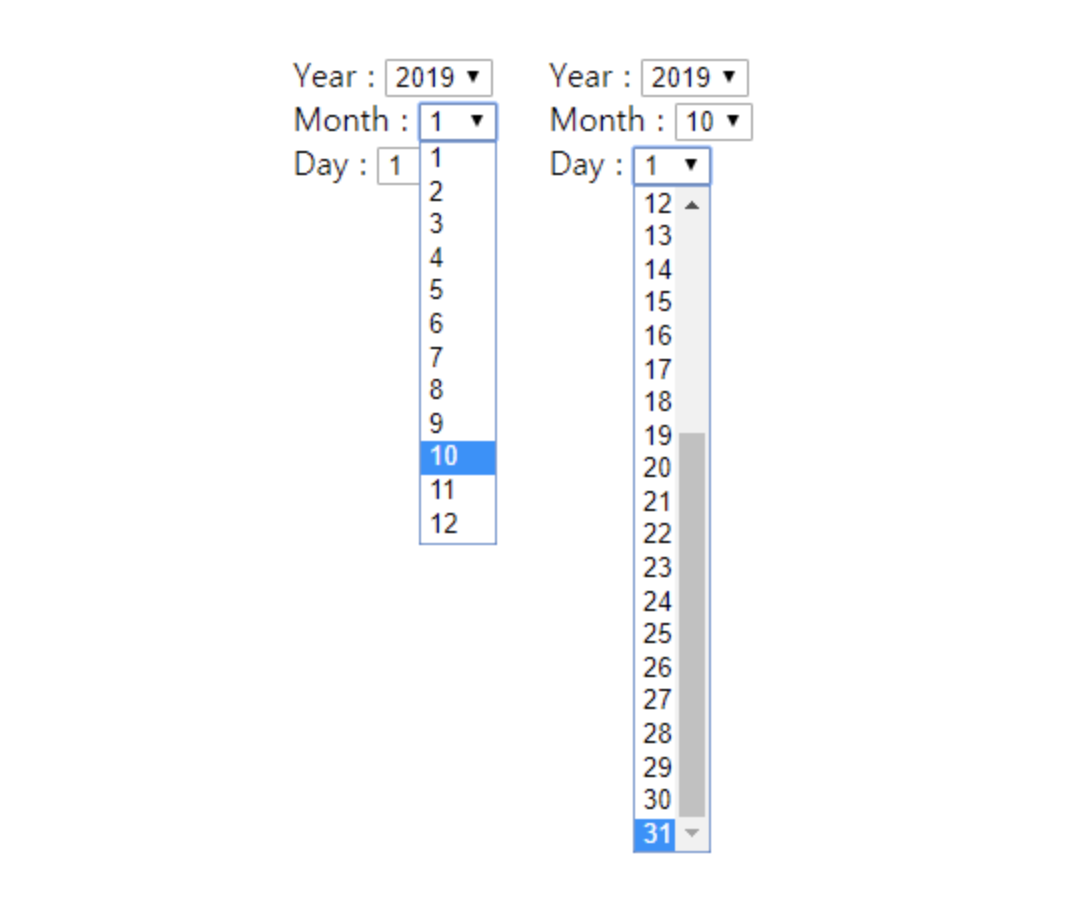
월을 선택하면 그 월의 마지막 날을 계산해서 select option이 변경됩니다.
아래의 이미지로 보시면 2019년 10월을 선택했기때문에 select option이 31일까지
선택할 수 있게 변경되었습니다.

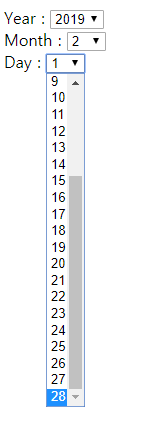
그리고 2019년 2월을 선택하셨을 시에는 28일까지로 변경된 것을 확인 할 수 있습니다.

아래와 같이 start_year에 시작년도를 입력 해 주시면 현재의 년도까지
자동으로 년도 select 옵션이 입력이 됩니다.
그리고 년도와 월의 select option의 선택된 값이 변경될때마다
onChange 이벤트가 동작되면서
lastday() 함수를 호출하여 day의 option이 자동변경됩니다.
<!-- 선택한 년과 월에 따라 마지막 일 구하기 -->
/* javascript */
<script>
var start_year="2015";// 시작할 년도
var today = new Date();
var today_year= today.getFullYear();
var index=0;
for(var y=start_year; y<=today_year; y++){ //start_year ~ 현재 년도
document.getElementById('select_year').options[index] = new Option(y, y);
index++;
}
index=0;
for(var m=1; m<=12; m++){
document.getElementById('select_month').options[index] = new Option(m, m);
index++;
}
lastday();
function lastday(){ //년과 월에 따라 마지막 일 구하기
var Year=document.getElementById('select_year').value;
var Month=document.getElementById('select_month').value;
var day=new Date(new Date(Year,Month,1)-86400000).getDate();
/* = new Date(new Date(Year,Month,0)).getDate(); */
var dayindex_len=document.getElementById('select_day').length;
if(day>dayindex_len){
for(var i=(dayindex_len+1); i<=day; i++){
document.getElementById('select_day').options[i-1] = new Option(i, i);
}
}
else if(day<dayindex_len){
for(var i=dayindex_len; i>=day; i--){
document.getElementById('select_day').options[i]=null;
}
}
}
</script>
<!-- HTML -->
Year : <select id="select_year" onchange="javascript:lastday();"></select><br />
Month : <select id="select_month" onchange="javascript:lastday();"></select><br />
Day : <select id="select_day"></select><br /><br />
'coding > web' 카테고리의 다른 글
| jquery 메뉴바 스크롤 내렸을때 스타일변경 (4) | 2020.04.03 |
|---|---|
| css 마우스오버시에 둥둥 뜨는 아이콘 transform, box-shadow animation (0) | 2020.03.31 |
| 초초초 초간단 기본 반응형 갤러리 responsive gallery (ul li) (0) | 2020.03.24 |
| jQuery 풀스크린, 풀페이지 슬라이드 (full-page, full-screen slide) 마우스휠 이벤트 width:100%;height:100% (18) | 2020.03.23 |
| javascript, jquery 팝업 레이어 fadeIn(), fadeOut() (2) | 2019.06.10 |