기본 반응형 갤러리 입니다.
1200px, 768px, 560px, 480px에 반응합니다.

CSS 코드입니다. viewport는 필수!
<meta name="viewport" content="width=device-width, initial-scale=1.0">
이미지간의 간격은 li에 padding을 줘서 했고, ul에 -20px 마이너스 마진을 줘서
감싸고 있는 container에 overflow:hidden을 해서 숨겨두었습니다.
html,body {width:100%;margin:0px;padding:0px;font-family:sans-serif;}
ul, li{margin:0;padding:0;list-style:none}
.container{width:100%;max-width:1400px;margin:0 auto;overflow:hidden;}
.gallery{margin:50px -20px;box-sizing:border-box;}
.gallery:after{content:"";display:block;clear:both;visibility: hidden;}
.gallery li{width:20%;float:left;box-sizing:border-box;padding:0 20px;margin:0 0 50px 0;}
.gallery li img{width:100%;height:auto;}
@media (max-width:1200px){
.container .gallery li{width:25%;}
}
@media (max-width:768px){
.container .gallery li{width:33.33333%;}
}
@media (max-width:560px){
.container .gallery li{width:50%;}
}
@media (max-width:480px){
.container .gallery li{width:100%;}
}
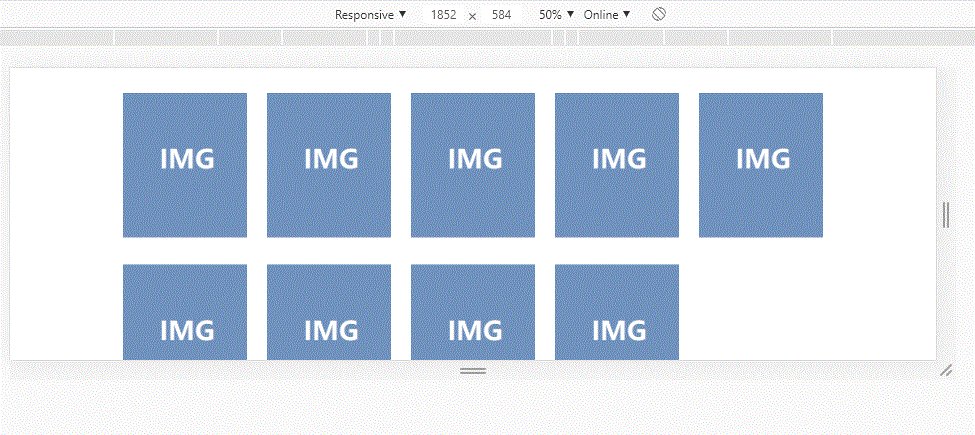
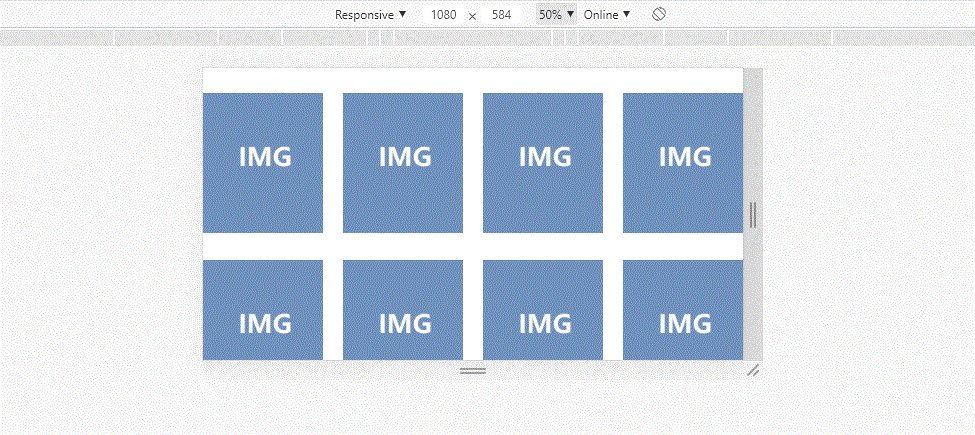
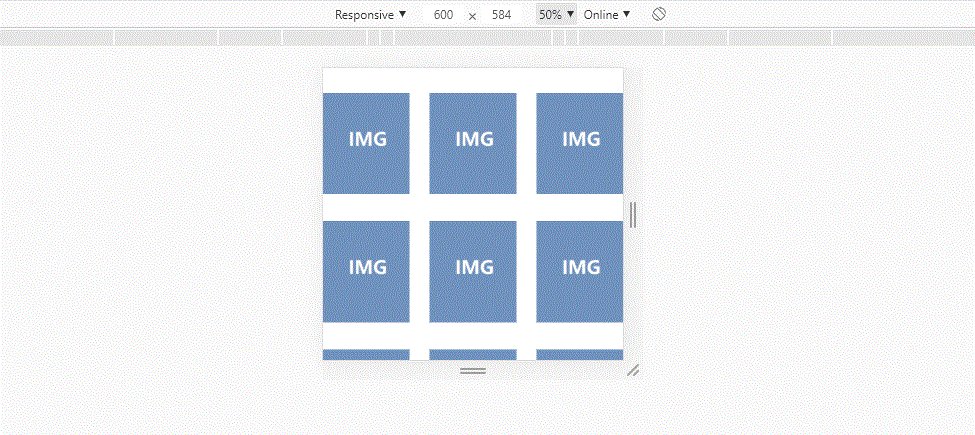
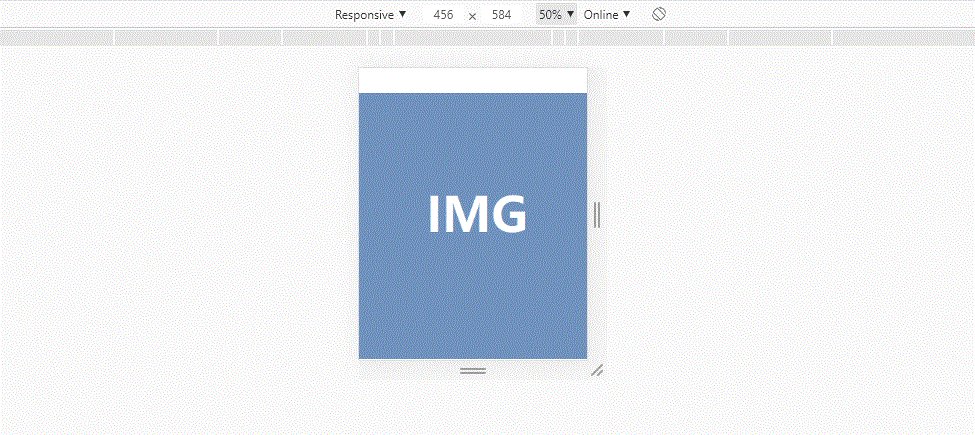
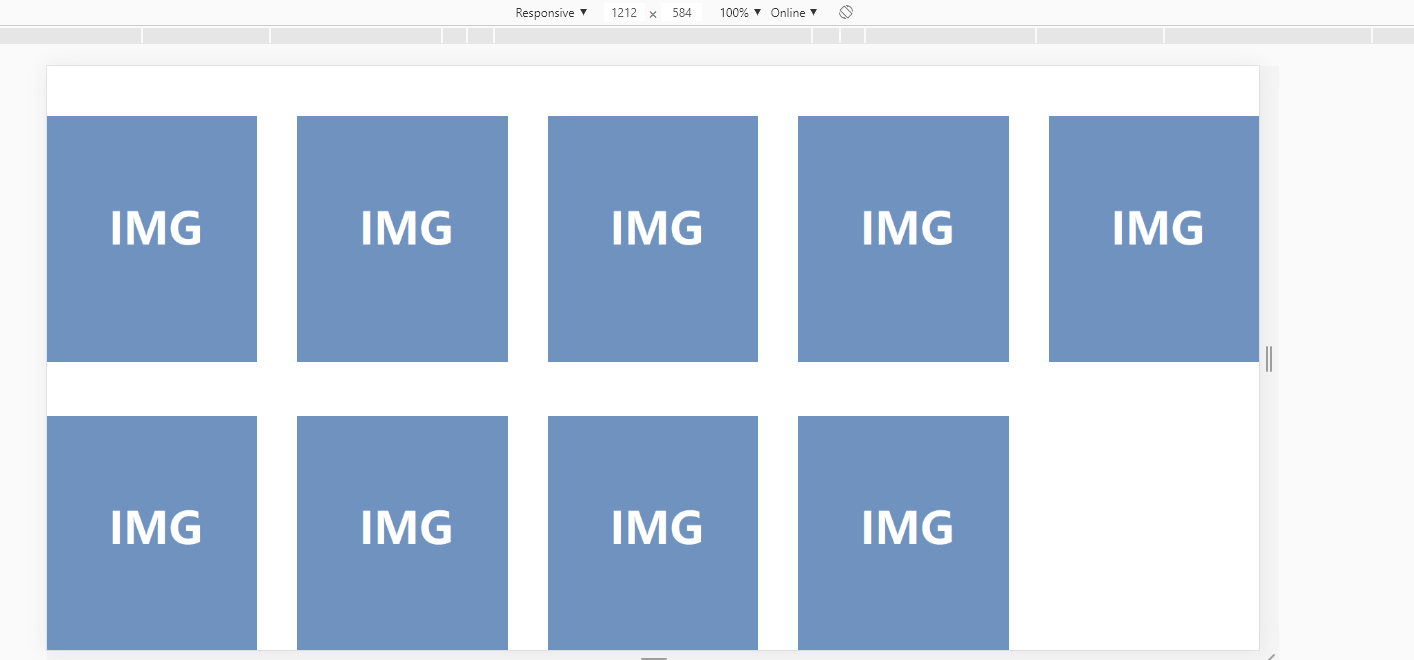
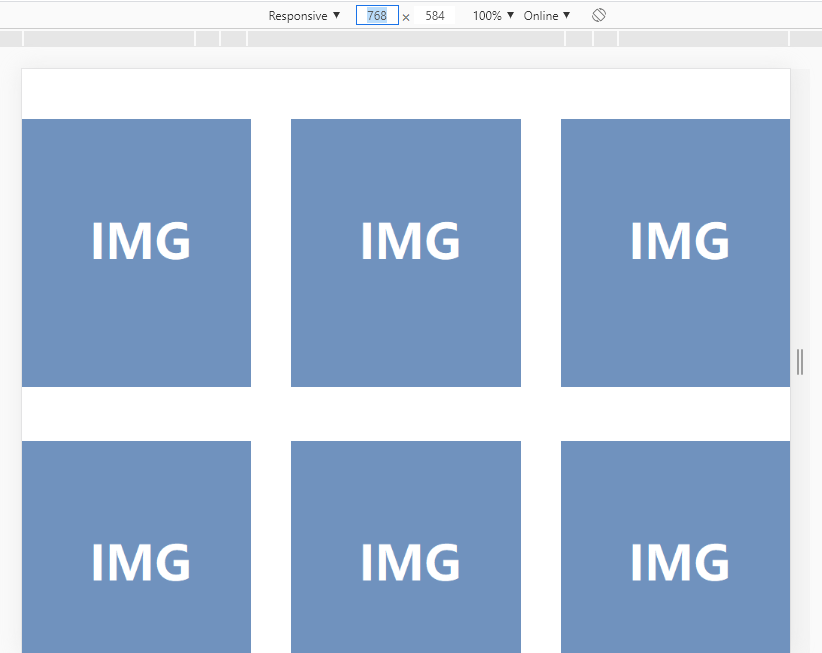
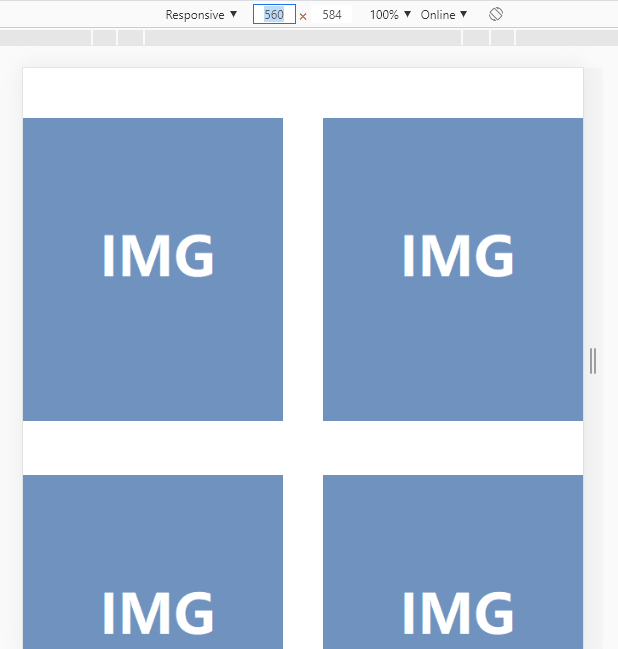
브라우저 크기에 따른 각 결과 이미지 입니다.
min-width:1200px

max-width:1200px

max-width:768px

max-width:560px

max-width:480px

그리고 마지막으로 HTML 코드입니다. (viewport 잊지마세요)
<div class="container">
<ul class="gallery">
<li><img src="./galleryImg.png"></li>
<li><img src="./galleryImg.png"></li>
<li><img src="./galleryImg.png"></li>
<li><img src="./galleryImg.png"></li>
<li><img src="./galleryImg.png"></li>
<li><img src="./galleryImg.png"></li>
<li><img src="./galleryImg.png"></li>
<li><img src="./galleryImg.png"></li>
<li><img src="./galleryImg.png"></li>
</ul>
</div>
'coding > web' 카테고리의 다른 글
| jquery 메뉴바 스크롤 내렸을때 스타일변경 (4) | 2020.04.03 |
|---|---|
| css 마우스오버시에 둥둥 뜨는 아이콘 transform, box-shadow animation (0) | 2020.03.31 |
| jQuery 풀스크린, 풀페이지 슬라이드 (full-page, full-screen slide) 마우스휠 이벤트 width:100%;height:100% (18) | 2020.03.23 |
| javascript select의 option 옵션 년,월 에 맞춰 마지막 날 select option의 Day 자동변경 (0) | 2019.06.12 |
| javascript, jquery 팝업 레이어 fadeIn(), fadeOut() (2) | 2019.06.10 |