
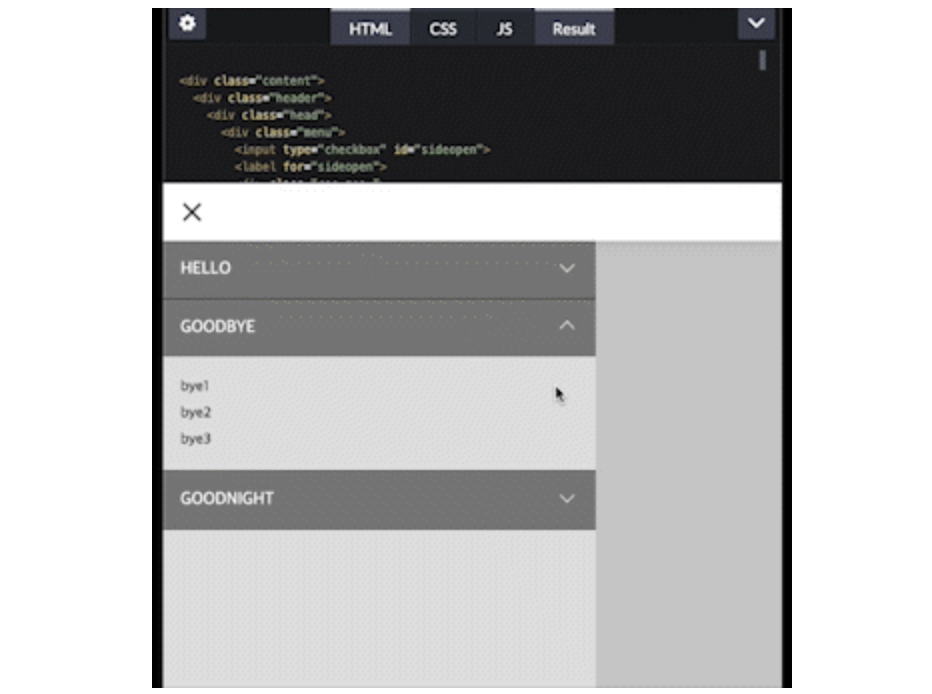
사이드바 모바일이나 반응형 웹에서 자주 사용하는 사이드바입니다.
사이드바는 css 만으로 동작이 되니 사이드바만 사용시에는 js파일이 없으셔도 됩니다.
아코디언메뉴는 jquery로 작업했으며 1.4.4로 작업했습니다.

사이드바 width는 70%이며 사이즈 변경시에는
.sidebar 에서 width와 left 값 둘다 변경하셔야합니다
html코드입니다.
<div class="content">
<div class="header">
<div class="head">
<div class="menu">
<input type="checkbox" id="sideopen">
<label for="sideopen">
<div class="res-menu">
<span></span>
<span></span>
<span></span>
</div>
</label>
<div class="sidebar">
<div class="accordion">
<div class="cate">
<span class="menu">
<a href="#" class="menulink">HELLO</a>
<a href="javascript:void(0);" class="subopen"><span></span></a>
</span>
<ul>
<li>hello1</li>
<li>hello2</li>
<li>hello3</li>
<li>hello4</li>
<li>hello5</li>
<li>hello6</li>
</ul>
</div>
<div class="cate">
<span class="menu">
<a href="#" class="menulink">GOODBYE</a>
<a href="javascript:void(0);" class="subopen"><span></span></a>
</span>
<ul>
<li>bye1</li>
<li>bye2</li>
<li>bye3</li>
</ul>
</div>
<div class="cate">
<span class="menu">
<a href="#" class="menulink">GOODNIGHT</a>
<a href="javascript:void(0);" class="subopen"><span></span></a>
</span>
<ul>
<li>goodnight1</li>
<li>goodnight2</li>
<li>goodnight3</li>
</ul>
</div>
</div>
</div><!-- sidebar -->
</div>
</div><!-- head -->
</div><!-- header -->
</div>
css코드입니다.
.content{height:100vh; background:#ccc; margin:0 auto; position:relative;}
.head{
height:50px;
box-shadow: 0 3px 10px rgba(106,106,106,.15); background:#fff;
}
.head .menu{
width:50px;
height:100%;
position:relative;
}
.head .menu .res-menu{
position:absolute;
top:50%;
left:50%;
width:20px; height:12px;
transform:translate(-50%, -50%);
cursor:pointer;
}
.head .menu .res-menu span{
diplay:block;
position:absolute;
width:100%;
height:2px;
background:#333;
border-radius:2px;
transition: transform .3s;
}
.head .menu span:nth-child(1){
top:0;left:0;
}
.head .menu span:nth-child(2){
top:50%; left:50%;
transform:translate(-50%, -50%);
}
.head .menu span:nth-child(3){
bottom:0;left:0;
}
#sideopen {display:none;}
.head input[type="checkbox"]:checked + label > .res-menu span:nth-child(1){
top:50%;
transform:translateY(-50%) rotate(-45deg);
}
.head input[type="checkbox"]:checked + label > .res-menu span:nth-child(2){
display:none;
}
.head input[type="checkbox"]:checked + label > .res-menu span:nth-child(3){
top:50%;
transform:translateY(-50%) rotate(45deg);
}
.sidebar{
position:fixed; /* fixed */
width:70%; height: calc(100vh - 50px);
top:50px;
left:-70%;
background:#e1e1e1;
border-right:1px solid #ccc;
transition:left .5s;
}
.head input[type="checkbox"]:checked + label + .sidebar{
left:0;
}
/* 아코디언 메뉴 */
.cate{
width:100%;
position:relative;
border-bottom:1px solid #000;
}
.cate:last-child{
border-bottom:1px solid #000;
}
.cate .menu{
display:block;
position:relative;
width:100%;
background:gray;
height:50px;
}
.cate .menu .menulink{
display:block;
color:#fff;
text-decoration:none;
width:70%;
padding-left:15px;
line-height:50px;
font-size:15px;
}
.cate .menu .subopen{
position:absolute;
width:20px;
height:20px;
right:15px;
padding:0;
top:0;
bottom:0;
margin:auto;
}
.cate .menu .subopen span{
position:absolute;
display:block;
width:8px;
height:8px;
top:calc(50% - 4px); left:50%;
transform:translate(-50%, -50%) rotate(45deg);
border-right:1px solid #fff;
border-bottom:1px solid #fff;
transition:.3s;
}
.cate .menu .subopen.active span{
top:50%;
transform:translate(-50%, -50%) rotate(-135deg);
}
.cate ul li{
padding:5px 15px;
font-size:13px;
}
.cate ul li:first-child{
padding-top:20px;
}
.cate ul li:last-child{
padding-bottom:20px;
}사이드바가 오픈되는 형식은 숨겨진 input checkbox가 체크가 되어있나 안되어있나 여부로
열리고 닫힙니다.
마지막으로 아코디언 메뉴관련 jquery입니다.
/* jquery 1.4.4 로 작업 */
/* 아코디언메뉴만! 사이드바는 css로만 작업 */
( function( $ ) {
$('.cate ul').hide();
$('.cate .menu .subopen').click(function() {
if($(this).hasClass('active')){
$(this).parent().next().slideUp('fast');
$(this).removeClass('active');
}else{
$('.accordion').find('.active').parent().next().slideUp('fast');
$('.accordion').find('.active').removeClass('active');
$(this).parent().next().slideDown('fast');
$(this).addClass('active');
}
});
})( jQuery );'coding > web' 카테고리의 다른 글
| swiper-slide로 초간단 배너만들기 (0) | 2023.11.25 |
|---|---|
| css flip horizontal (0) | 2021.07.18 |
| CSS keyframes을 이용한 초간단 progress bar (0) | 2021.07.14 |
| javascript Timer 타이머 SetTimeout(), clearTimeout() (0) | 2021.06.24 |
| jQuery 아코디언 메뉴, 사이드바 메뉴 slideUp, slideDown, accordion menu (0) | 2021.06.22 |